Now that the server is all set, we just need to establish entitlements into our apps, and Universal Links should work (almost -we’ll need to do one more thing for the UIKit targets, but we’re not there, yet).
We’ll Start With SwiftUI, This Time
This time, the first target that we’ll modify, will be SwiftUI. That’s because adding the entitlement will work right away. The UIKit targets will require a bit more code.
In Xcode, select the SwiftUI target, and select the “Signing & Capabilities” tab:

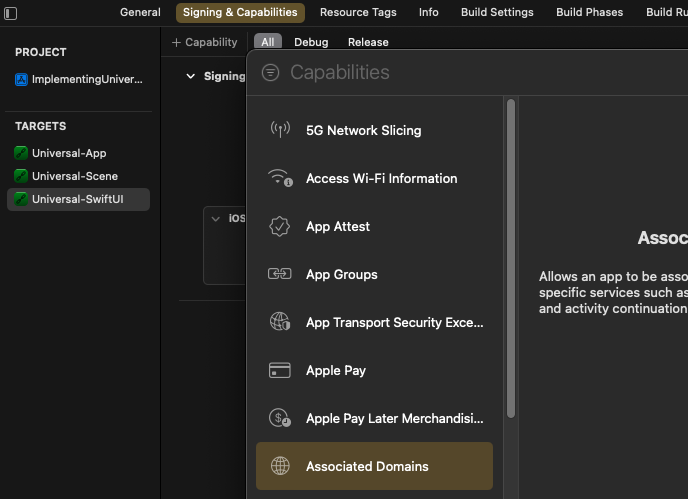
The next thing to do, is select the “+ Capability” button, at the top, left, of the tab page. This will open a modal screen, with a list of entitlements. Select “Associated Domains,” and hit Return:

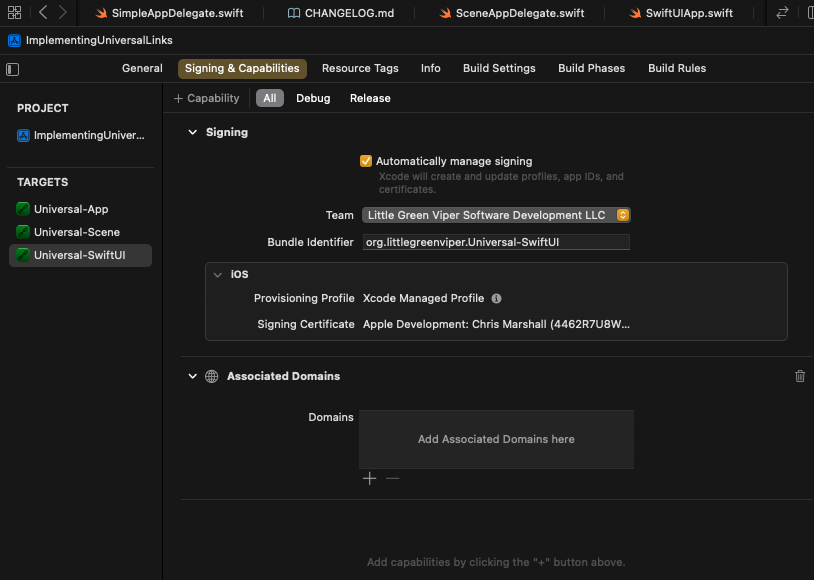
This will add a new block, called “Associated Domains,” with an empty list, labeled “Domains,” and with the text “Add Associated Domains here“:

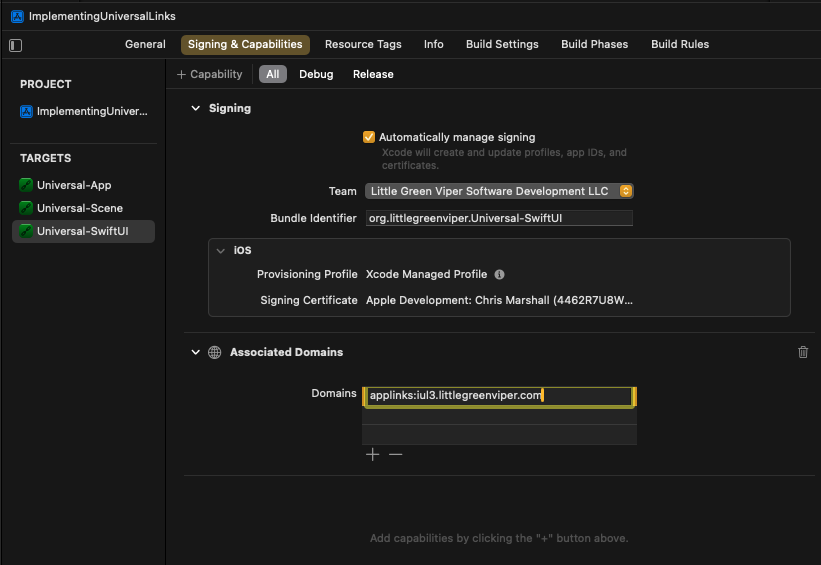
Select the “+” button, under the list. Replace the placeholder text with “applinks:iul3.littlegreenviper.com“. The “applinks:” part is important. It won’t work, otherwise.

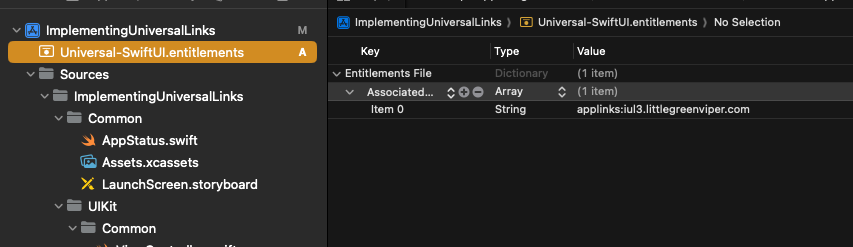
Once you tab out, you will notice a new file, in the Navigator, called “Universal-SwiftUI.entitlements”:

It will be a property list file, and, if you look inside of it, you will see the new entitlement that we just added.
At this point, we will have successfully added Universal Links to the Universal-SwiftUI app. Run the app, which will install it.
Testing Universal Links
In order to test these links, I want to use something other than Safari (I’ll get to why, in a bit). Apple recommends that we use the Notes app. The problem is that it’s not available on the simulator, so I’ll use the Reminders app, which is. I add three reminders, with our Universal Links (simply copy and paste the links. The app will automatically turn them into live links):
Ignore the first two. We’re not ready for them, yet. Tap on the third one, and you’ll get:

Woo-hoo! We did it! The SwiftUI target now has Universal Links support, and you can test with the full set of links:
- https://iul3.littlegreenviper.com?off

- https://iul3.littlegreenviper.com?stop

- https://iul3.littlegreenviper.com?caution

- https://iul3.littlegreenviper.com?go

You may notice that it doesn’t ask you if you want to open the app. The links take you straight there.
What Was That You Said About Safari?
Yeaaahhh… About Safari. If you just enter the URL directly into the address bar, the way we did, for the URL Schemes, you’ll get this:
 |  |  |
If you enter into the address bar, Safari doesn’t open the app directly. Instead, it takes you to the Web page, and displays a header that gives you the option to open the URL in the app. If you select “Open,” then the app is opened with the URL.
But if you have Universal Links on a Web page, they will open the app directly.
I have created a test Web page. It has all the links we’ve discussed. If you have all the apps installed, they will almost all work (the App Delegate and Scene Delegate Universal Links won’t work yet). If you open that in Safari:
It will open the app directly. You just get the header if you use the address bar.
Set Up the Entitlements for the UIKit Apps
Do the same for the other two apps, that you did for the SwiftUI one.
If you run them on the simulator (which also installs them, and causes the system to set up the hash tables), and then use the test Web page, selecting the App Delegate and Scene Delegate Universal Link tests will open the app, but will not reflect the required state.
We’ll need to add a couple of delegate methods to the apps.
Here’s a release with the project up to this point.
We’re in the home stretch, now. One more step.

